Increase revenue by 150% with one simple action
Hey. Welcome back, Rankers. You having a good week? I did last week. I was up in Brisbane for The Adviser, which is a finance magazine, speaking up there. Then we spoke in Sydney for them as well, and we’ve got Melbourne this week. So if you’re going to the Adviser Boot Camp Digital Marketing, look forward to seeing you there in Melbourne. If you are in Queenstown for the Self Storage Association in New Zealand on Thursday, I’ll look forward to seeing you there as well.
This show’s been going on for 13 years, so just hitting the subscribe button on YouTube is the best way to stay in touch and find out what’s new. We just give away free stuff, free information all the time, and have been doing so for a very long time. And if it’s useful, please tell your friends.
Mobile-First Index
I want to talk to you about the upcoming big mobile-first index change, which is nearly upon us. We don’t know when, but Google has been threatening it for a while, and part of it is that they will be re-engineering page speed specifically for mobiles. What does that mean to you? It means you’d better get your mobile house in order bloody quick or else you’re going to potentially lose a lot of traffic.
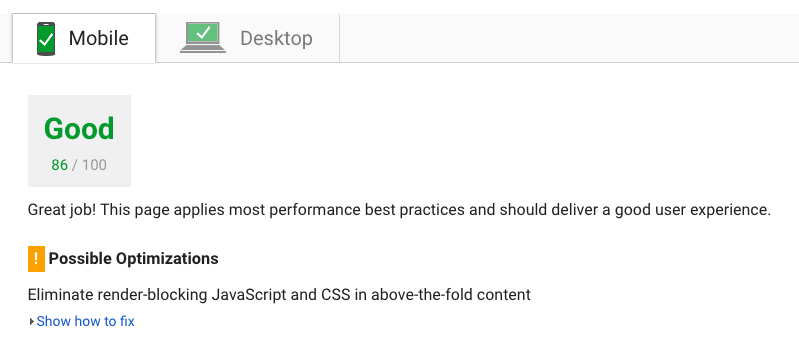
Now this is the PageSpeed Insight, and everyone’s probably familiar with PageSpeed Insights. If you’re not, you really need to be. Just bung your address in there, and you will get two scores. One’s for mobile and one’s for desktop. Now Google has brought in another product specifically for mobile, but it’s really unhelpful, and it doesn’t give you as much detail as this one does. This one is incorrect as well, and I’ll show you why in a second.
So this is our site. Now we used to be around … desktops were around 60, early around the year before. Fixed up all the hosting, moved all the hosting, optimised everything. We’re on Cloudflare for the DNS. If you’re not looking at the speed of your DNS, you really should. It makes a big difference. Websites can decrease page load time by about 300 milliseconds just by fixing up your DNS. Also, we’re now on a CDN as well. So, great. 92 out of a 100, but that changes regularly depending on the busyness of the site, where the Googlebot is coming in and testing it from, all those things. You’re going to get slight variations.
So you might think, “Well, 92. Don’t you want to go for a 100?” Well, we can’t because these things leverage browser caching. We can’t fix these things, ’cause these things that Google wants us to cache are actually on Google servers, so Google’s the only one who can actually cache them. So there’s that. So we’re not going to fix any of these things.
We reduce server response time. Well, come on Google. It’s 290 milliseconds. Give me a break. Seriously? And fix images. There’s 7K that we can shave off there, which we probably should, but seriously? It’s a law of diminishing returns. When you get the numbers like this, it’s like, “Really? What’s that going to give us?” So unless you’ve got a bit of OCD and you want to see that number go up again, then … 5K, I’m not going to worry about that.
What’s interesting though is on mobile, and I’ve seen this happen across pretty much all the sites that I’ve put this through, is that you can see here … Look at the difference here between what’s first here and what’s first there. So over here, we’ve got on the desktop, it says, “Leverage Browser Caching,” and then “Eliminate the render-blocking script.” Over here, we’ve got “Eliminate render-blocking.”

Now I have seen that pretty much on every site that I’ve looked at. All of a sudden, well maybe not all of a sudden, probably two months ago. “Eliminate render-blocking” has appeared first for mobile. So have a look at that, and what that basically means is, in our case anyway, we have got a video player with some CSS and what Google is saying is, “This piece of CSS has to load before the whole page appears.” So it’s just saying, “You’re holding up the load time of the page. Are people actually seeing the page?”
So that’s what the render-blocking stuff is, and that’s what you’ll have to fix, and I’m seeing it on pretty much every site. You can see you’ll have been marked down because of it. Now that only happened when this changed, so we were getting the exact same score on mobile as we were on desktop. That’s why I think … And hey, call me paranoid, you wouldn’t be the first, that’s why I think this has actually changed post-Google’s announcement of a mobile-first index, so there’s that. Go and fix those things.
Slide Away Those Sliders
The other thing that you really should look at is on your mobile, we did the slider experiment a few weeks ago. Got more data. At the time, it only had data for a few days and looked pretty good. It looked promising, that we did know. Okay, the data is in now, and you can see here that organic traffic increased from both desktop and mobile. I haven’t dug into that significantly yet to find out whether that’s … while it’s not seasonal. I know that, but it might be … It may not be anything to do with the slider, but it could be because what we know is, and this is an e-commerce site, what we know is from e-commerce sites is if you put content and the like way up at the top of the page above your products, which is what people are coming to an e-commerce site for, you are going to be ranked lower.
If you get rid of that stuff and bring your products up the page, you’re going to get ranked higher, and that’s because you’re delivering the content to the user faster, so the user gets it faster, so it’s a better experience for the user. That may have had something to do with that there. Not sure. I haven’t looked into that.
But this is really interesting. This revenue number here. What’s that? 90% increase in revenue on the desktop, but 153% increase in revenue on mobile, right? By getting rid of the slider. That’s all that was done on here and if you can combine these things, this is a blogger’s news site, and this is last year, so half the page load time and 80% increase in traffic at the time, and that was last November.
If I just go and have a quick look at that now, I can see that mobile traffic from that change, this is organic once again, is up … is nearly doubled, and desktop traffic is up 74%. And you can see she’s a very mobile-heavy site. It’s a blog. It’s very newsy. It’s very pop culture, that sort of thing, so … Yeah, wow. She doesn’t sell products, or else I’d be going, “Wow. Look at the product. Look at the revenue.” But she doesn’t do revenue, which is a shame.
But get your mobile house in order. Get it in order as quickly as you can, because with this new PageSpeed algorithm change for mobile, a lot of businesses are going to get hurt, because Google tells us that of people on mobile, 75% of them are actually on 3G and 3G sucks, right, for data. So you need to be even faster than probably what you thought you needed to be.
You need to be really, really quick, so check your hosting. Check your DNS. Check your page load times. Make sure you haven’t got massive images. Make sure you’re doing things like using a cache of some description. All of those things, and going back and watching, of course, all my speed videos. Hopefully that’s helpful and we’ll see you next week. Thanks very much. Bye.

Jim’s been here for a while, you know who he is.


