Mobile First Index, get ready
Welcome back Rankers! Coming to you today from Dubai. On my way to the SEMrush White Nights Conference next week in St. Petersburg. I hope to bring you a lot of interesting stuff about that. If you haven’t read the SEMrush ranking factor study that came out around ten days ago, just Google it and have a read as it’s very interesting. It confirms a lot of what we see, but specifically it confirms a lot about brand, which is something I’ve been banging on about for months. Anyway, go check that out and we’ll talk more about it next week.
Mobile First Index
A few minutes ago, Gary Illyes tweeted this: “Wanna prepare for the mobile first index? Go to your or your clients’ mobile sites and look for noindex directives and n1 redirects.”

Everyone’s question on their minds when he tweeted that was, “What’s an n1 redirect?” Thankfully, someone asked what one was. Apparently it’s the internal name that Google uses for faulty redirects, specifically around smartphones.
So we know that Google is going to a mobile first index, and most people wonder what that means. Well it means that your mobile site now becomes your most important site. As the very basis for everything. What Gary is talking about with faulty redirects and he provided a link there to an article on the Webmaster’s blog from 2013 when they were talking about the faulty redirects, smartphone redirects, and that you can see those things inside Search Console. Back then we saw a lot of sites that had them, because what was happening was a user on a mobile device might hit a page on your desktop and you redirect them to a totally irrelevant page on the mobile version of your site.
This is one of the problems you can have if you have a separate mobile site and a separate desktop site, because you may not have the same content on both sites or there might be a different navigation structure. The best results that we see are when one site is responsive and works across mobile devices and desktop. The issue with redirecting a mobile user into a page that they weren’t actually looking for is that it’s faulty and doesn’t work.
Be Prepared
So people were obviously asking what ‘mobile first’ actually means and what do we have to do? Well you need to start with all the things we already know. Speed, simplicity, remove your pop-ups from your homepage, remove your pop-ups from any pages that are likely to be found in search and users are likely to hit them. Make sure it’s simple, make sure it’s easy. I see some sites with their hamburger menus and they will have the hamburger menu open up and you’ll click on the thing that you want and the screen doesn’t change for the user because the hamburger menu, the expanded menu, is so long and the content underneath that menu changes. That’s bad for the user too. Anything that is difficult UX, have a look at and get rid of it.
Another couple of for instances that we learned up at Retail Global was making sure that with your hamburger menu you actually have ‘Menu’ written on it, so people actually know that’s what it is. A lot of people still don’t know what a hamburger menu is.
Here’s an example of a site that will probably be in trouble with the mobile first index. They probably already are anyway! So what I’ve done is a site:m.myer.com.au as Myer is one of Australia’s biggest retailers, which is why I always pick on them! Now they have 387,000 results, which I think is way over. I suspect there would be a lot of duplication in there. I’ve just seen a few untidy things that make me think that. I will show you what the desktop site has. It has 492,000! I did that search five minutes ago and there were 487,000. They’ve just gained 5,000 pages in a matter of minutes. And look at that homepage title people: Myer – Home. I was saying to someone during the week (Hi Nathan!) that’s how you know the site hasn’t been optimised. As soon as you see ‘Home’ in the homepage title you know it’s a default that should have been fixed and hasn’t been.
So they’ve got nearly 500,000 pages, which is over 100,000 pages difference less in the mobile. So they will already have a bunch of those faulty redirects. They will probably drop lower when the mobile first index comes.
Mobile PageSpeed Boost
The other thing that Gary has said is that they are going to reengineer PageSpeed for mobile. Now we’re already seeing signs of that, and I don’t know whether I’m just dreaming or paranoid, but I’m starting to see big discrepancies between PageSpeed Insights between mobile and desktop which I hadn’t seen before. It’s on sites that were doing okay before, but now I’m seeing big changes. It makes me wonder whether they’ve already started reengineering that side of it so you can get an idea of what’s wrong with your mobile site.
Go to PageSpeed Insights and see if you have things to fix. The typical things are large images, render blocking scripts above the fold, and similar items. Go and fix those. Just make sure your mobile site works on all those devices. Go and have a play with it.
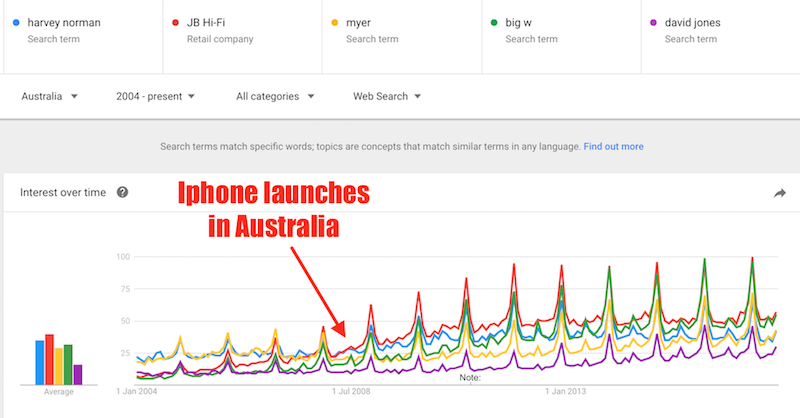
If you look at this graph you’ll see Harvey Norman, JB Hi-Fi, Myer, Big W and David Jones. They represent most of Australia’s largest retailers. The graph charts from 2004, and Harvey Norman and Myer (blue and yellow lines) were the heroes on the block. Below were the others. Around July 1st 2008, the iPhone launched. You can see the immediate take-up in difference and how JB Hi-Fi became the largest online retailer in Australia. Big W is not far behind.
That’s why we’re going to see this mobile first switch. So go and check your website on mobile. Go and do the site: search as I just did, and if you’re running a separate m. then make sure they match up, it’s probably better not to, you can have them but you could run into problems as it’s harder to do it that way, it’s more upkeep, more maintenance as you have two sites to maintain. Also go and look at PageSpeed Insights and make sure you knock it out of the park there. Make sure your DNS is fast, use a CDN, all these things you have to do.

Hopefully that’s helpful. Next week I’ll see you from St. Petersburg where it will be considerably cooler. Thanks very much. Bye.

Jim’s been here for a while, you know who he is.


